Algorithm
Hacker rank Problem Name: 10 Days of JavaScript -
Hacker rank Problem Link: https://www.hackerrank.com/challenges/js10-buttons-container?isFullScreen=true&hr_b=1
Objective
In this challenge, we lay out buttons inside a div and modify their labels after each click event on one of the buttons. Check out the attached tutorial for learning materials.
Task
We want to create nine buttons enclosed in a div, laid out so they form a 3 * 3 grid. Each button has a distinct label from 1 to 9 , and the labels on the outer buttons must rotate in the clockwise direction each time we click the middle button.
Complete the code in the editor so that it satisfies the following criteria:
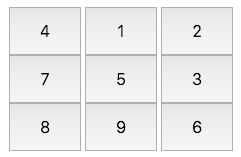
- Initial State. The initial layout looks like this:

-
Element IDs. Each element in the document must have an
id, specified below:- The button container div's
idmust bebtns. - The initial
innerHTMLlabels must have the following buttonids:
innerHTMLid1btn12btn23btn34btn45btn56btn67btn78btn89btn9 - The button container div's
- Styling. The document's elements must have the following styles:
- The
widthofbtnsis 75%, relative to the document body's width. - Each button (i.e.,
btn1throughbtn9) satisfies the following: - The
widthis 30%, relative to its container width. - relative to its container width.
- The
font-sizeis24px.
- Behavior. Each time
btn5is clicked, theinnerHTMLtext on the grid's outer buttons (i.e.,bt1,btn2,btn3,btn4,btn6,btn7,btn8,btn9) must rotate in the clockwise direction. Do not update the buttonid's.
The .js and .css files are in different directories, so use the link tag to provide the CSS file path and the script tag to provide the JS file path:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/buttonsGrid.css" type="text/css">
</head>
<body>
<script src="js/buttonsGrid.js" type="text/javascript"></script>
</body>
</html>
Explanation
Initially, the buttons look like this
Initially, the buttons look like this:

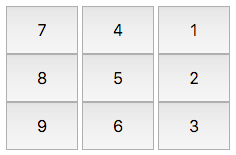
After clicking btn5 1 time, they look like this:

btn5 1more time (for a total of 2 clicks), they look like this:

elative to the document body's width. Each button (i.e., btn1 through btn9) satisfies the following: The width is
Code Examples
#1 Code Example with Javascript Programming
Code -
Javascript Programming
function myFunction(){
let val4=document.getElementById('btn4').innerHTML;
let val1=document.getElementById('btn1').innerHTML;
let val2=document.getElementById('btn2').innerHTML;
let val3=document.getElementById('btn3').innerHTML;
let val6=document.getElementById('btn6').innerHTML;
let val9=document.getElementById('btn9').innerHTML;
let val8=document.getElementById('btn8').innerHTML;
let val7=document.getElementById('btn7').innerHTML;
document.getElementById('btn1').innerHTML=val4;
document.getElementById('btn2').innerHTML=val1;
document.getElementById('btn3').innerHTML=val2;
document.getElementById('btn6').innerHTML=val3;
document.getElementById('btn9').innerHTML=val6;
document.getElementById('btn8').innerHTML=val9;
document.getElementById('btn7').innerHTML=val8;
document.getElementById('btn4').innerHTML=val7;
}